As we all know, WordPress displays blog posts on the homepage of the website. Now, the question arises how to separate the blog post from the homepage?
However, if you want to make a business and ecommerce website, then you have to create a separate page for your blog section.
In this article, eBlogtalk will show you step by step guide how to create a separate page for blog posts in WordPress.
Setup WordPress to create a separate Blog Page
WordPress has a configuration feature that allows you to choose any page on your website to be used as the blog page.
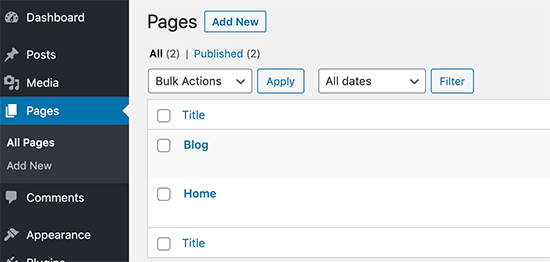
First, we need to create two pages in WordPress to separate the homepage with the blog post. Moreover, you don’t need to add any content to those pages, and you can even name them anything else if you want. For instance, some websites including the business, and ecommerce website use different names for their blog page.

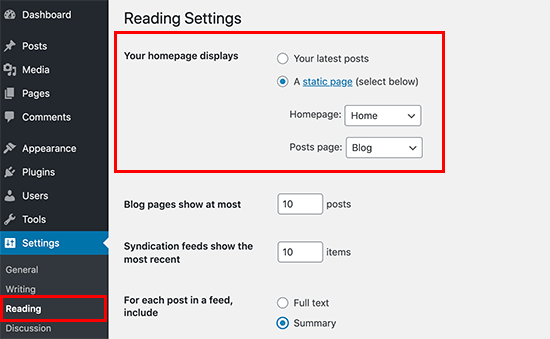
Once you have created those pages home and blog pages, now you may head over to the Setting >> Reading page in the WordPress admin area.
Under the ‘Your homepage displays’ section, you have to tab on the ‘A static page’ option. Thenceforth, you can select the home and blog pages that you have created earlier.

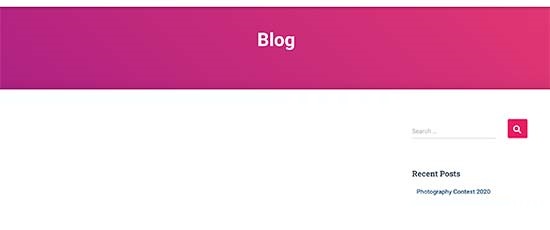
Now, you have to go to the pages >> All Pages in the admin area. You will notice your blog and homepage with new labels. Go ahead, and hit on the view link under those pages to preview them.

The appearance of these pages totally depends on the WordPress theme that you are using for your WordPress website. And to customize your website you need to configure your theme setting.
To customize your theme you have to go ahead to appearance and under the appearance there is a option customize page.
How to put the Page Link to the Website’s Navigation Menu

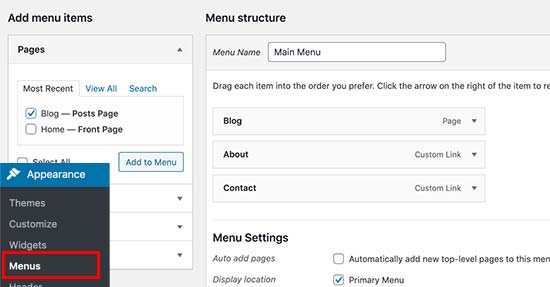
Simply go to the Appearance >> Menu page and add the Blog page to the Website’s Navigation Menu. For more detailed step by step instructions, see our beginner’s guide to navigation menu.

Customizing Homepage
Many WordPress themes come with a built-in template to display a static page as the website’s front page. However, you will have to set up the homepage under Appearance >> Customize.

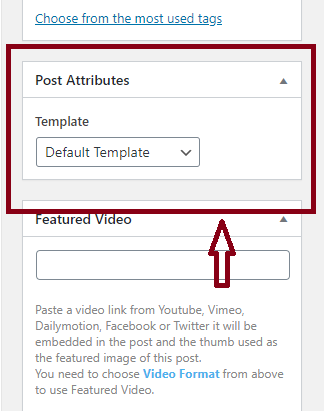
It totally depends on your WordPress theme that allows you to choose a homepage template for your page. You can select the templates by editing the homepage.

You can also use the WordPress page builder plugin to use drag and drop option to create the homepage. There are different page builder plugins available in the market and that plugins are very easy to use, and super-flexible to create any layout of your homepage.
Customize Blog Page Layout
By default, WordPress automatically looks for a template in your WordPress theme to display posts on the separate blog page.
Now, if you don’t like how your theme handles your blog page., then you can change that using some extra tools and without writing any codes.
First , you need to install and activate the Beaver Builder plugin. And if you have no idea how to install plugins in your WordPress then have a look at the step to step guide on how to install a WordPress plugin.
Moreover about the Beaver Builder is that it is not only to create the pages but also used for the entire WordPress theme from scratch.
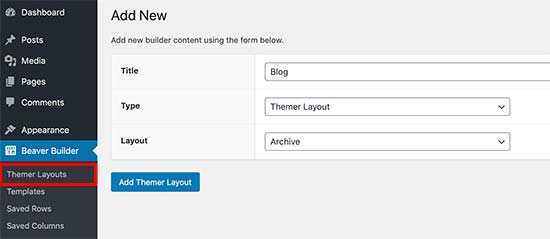
First, you need to visit Beaver Builder >> Themer Layouts page and click on the Add new button.

Now you can provide a name for the selected layout. Now, select ‘Themer Layout’ as your type, and then select Archive as your layout.
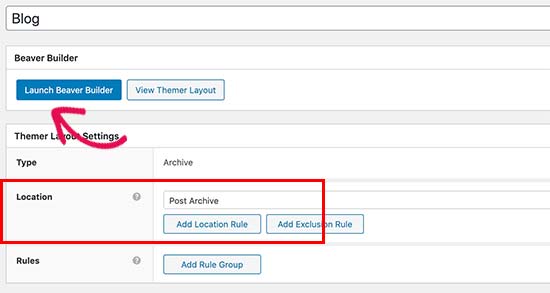
And that will create a themer layout for the archive templates. Next, you need to select the Post Archive for location option and then click on the Launch Beaver Builder’ Button.

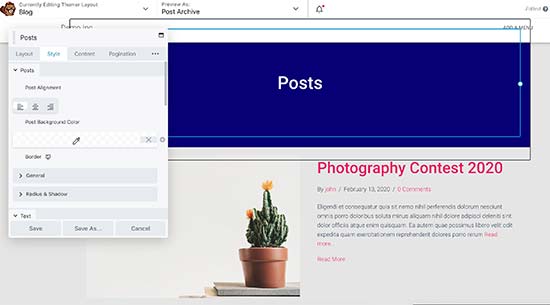
And this will open the Beaver Builder with selected layout. You can simply point and click at any item on the screen and start editing it, You can also add new rows, columns, and web elements to the page.

Once you are finished editing, you can simply click on the publish your layout. After that, go ahead and visit your website blog page to see it in action.
Finally, we hope this article will help you create a separate page for the blog posts in WordPress and also here is the how to install WordPress plugins 2020.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.