First impressions are pivotal, and if the above the fold website content doesn’t grab users’ attention, they will not stick around any longer and lose the audience, buyer and subscriber.
What is Above the Fold?
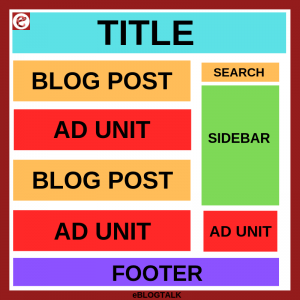
Above the fold is the part of the webpage which is visible to users before scrolling. When you need to scroll down the page will come under below the fold. The ‘fold’ is the bottom of your window screen, but there’s more content underneath.

Above the Fold History
The term “above the fold” originated from the newspaper world; paper is generally folded in half. Therefore, only the top half portion of the paper is visible. The editor would use this top half of the newspaper to grab the readers’ attention using important stories, strong images, and popular images to encourage readers to buy the paper.
The story above the fold grabs more attention from the users. Users don’t get much time from their busy schedules to read the entire paper, so they likely read the front page story and decide which story to read or which to leave.

On the website, the fold is the page area displayed to the users without scrolling. Based on the screen resolution, how content is presented to the users on the landing page or above the fold.
Is Above The Fold Important?
Effective content layout is always essential for a website because the content above the fold creates the first impression that makes the users scroll down to know more about that page.
If the users don’t find what they want, they leave the page fast. Put the necessary content at the top of the page that helps achieve your business goal.
The search engine also considers the above-the-fold content more important for ranking than the content below.
Resources for Backlinks:
> My Response is on my own site
> Image Sharing Sites
> Profile Submission Sites
> Edu Sites for Backlinks
> Ping Submission Sites
> PDF Submission Sites
> Social Bookmarking Sites
Above the Fold Best Practices
1. Responsive Website
A responsive website can adjust to the size and shape of the user’s viewport to ensure the image, text, and other elements fit nicely on the screen.
Whether using a desktop, smartphone or tablet, It arranges the space above and below the fold.
Check out Google’s help guide to implement the responsive layout.
2. Dimension
How its dimensions appear to the users is crucial for a website. All screens have different dimensions, and due to the proliferation of tabs and mobile, each site presents in different ways.
In the digital world, the mobile dimension is the most critical area to consider, and a mobile phone comes in various sizes.
The website analytics should tell you the most common screen dimensions for the users. Traditionally, 1024×768 has been the most common dimension.
3. Call to action
The call to action depends on several factors, such as
- Certain visitors: Certain visitors are likely to act as they have made their mind up before visiting the site. There is an advantage for the known brand, and there is little for certain visitors to learn about the products. In this case, the call to action is only a matter of convenience.
- Uncertain visitors: Uncertain visitors are those who have some knowledge about the product; placing a call to action is generally the best practice for them.
- Uncertain visitors with a complex proposition: Uncertain visitors with a problematic proposition require a more in-depth explanation of why your call to action should be acted upon.
The call to action button must be placed where the visitor has been most persuaded to act upon it.
4. SEO Consideration
Google has released several updates that penalize websites that place so many ads above the fold, and the page’s original content is visible below the fold. Sites that place many ads above the page fold provide a lousy user experience, and doing so can reduce traffic on their sites.
Website first impression determines whether users stay on that page or return to the SERP results. A bounce rate sends a negative signal to Google, so the fold area is vital in successful search engine optimization.
Ad optimization requires balance so that both the user experience and ad viewability are maximized.
5. Placement of ads

Most of the attention grabbed by the users will still be above the fold, no matter how carefully you designed your website. Optimizing the placement of ads and content on a website is a process that needs testing and experimentation.
Look at your Google Analytics to determine the users’ demographics (browsers, devices, and screen size) and their behavior (bounce rate, engagement rate). This analysis will provide depth metrics of how the users interact with your site.
Once the audit is complete, the next step is testing. Now, you can develop ads and content placement ideas, use testing software to move elements around on a page, and test which performs best for your website.
Above The Fold Content Examples
The best examples of above the fold content to make it clear and understandable.
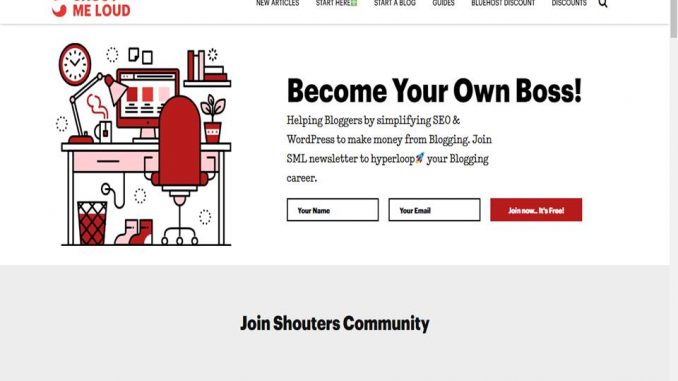
1. SHOUT ME LOUD

Above the fold on this SHOUT ME LOUD homepage, a Join Now form for free to grab the users’ attention.
The same colorful image is on a brand that enhances the awareness about your brand color among users. And one paragraph about the website and what it is all about.
2. Bluehost

The price is crucial for selling a product. The heading and description at the Above The Fold of the webpage show the price and explain the product and its benefits.
Users who want to know more about the service can connect with live chat in the lower right corner.
In the above examples, the website operators focus on making it easy for the people to find the information they want and also inform them about the website niche. If you noticed on the above website, there are no ads above the fold, and there is a call to action (Join now, Sign Up, Try it free, Get started) button to grab the users’ attention, making them scroll below the fold.
Best Web Hosting Services Comparison
We spent hours reviewing different web hosting services. You can check out our comparison guide here.
- Bluehost Reviews 2024: Drag Drop Page builder for beginners
- Hostinger Review 2024: Affordable Hosting Service
- SiteGround Review 2024: Uptime above 98.99%
- HostGator Review 2024: Best for small business
- Dreamhost Review 2024: Best Price
- A2Hosting Review 2024: Most dependable web hosting for European and Asian audiences
- WP Engine Review 2024: Ease to Use
- Kinsta Review 2024: Fantastic uptime
- GreenGeeks Review 2024: Easy to use, Fast, and Super Secure
- InMotion Hosting Review 2024: Best Price, 99.9% Uptime time
- Godaddy Hosting Review 2024: Easy to Use