Sometimes, there is a need to add Custom CSS to the WordPress website. Using FTP is very confusing for beginners, so there is an easier way to add CSS to the WordPress website. In this article, we will show you how to add custom CSS to the WordPress website without editing the program files.
Here are the 2 methods of adding the Custom CSS to the WordPress website.
1. Adding Custom CSS Theme Customizer
The owner of the website can add the Custom CSS directly from the WordPress admin area. This is the super easy way and you would also be able to see the changes with a live preview instantly.
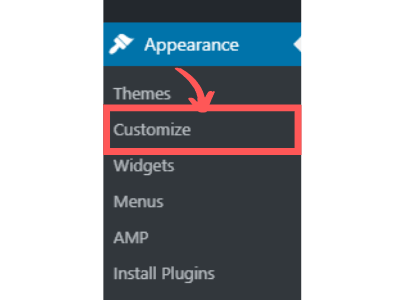
Go to the Theme >> Customize page.

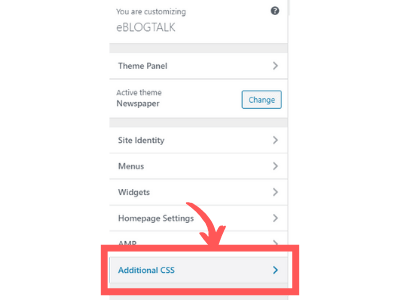
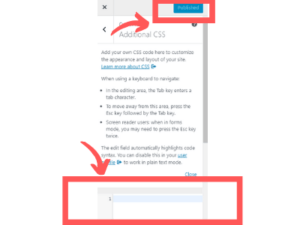
This will launch the interface of WordPress theme customizer interface. You will see your site’s live preview with the bunch of options on the left side. Click on the Additional CSS tab.
 This tab will slide to show a simple box where you can add your custom CSS. As soon as you can add a valid CSS rule, you will be able to see it live preview. You can add custom code continuously, until you are satisfied with it looks on your website.
This tab will slide to show a simple box where you can add your custom CSS. As soon as you can add a valid CSS rule, you will be able to see it live preview. You can add custom code continuously, until you are satisfied with it looks on your website.
 Don’t forget to click on the Publish button on the top when you are finished editing your CSS code.
Don’t forget to click on the Publish button on the top when you are finished editing your CSS code.
Note: Any custom CSS change that you are doing by theme customizer is only available with that particular theme. If you would like to use it with the other themes, then you will have to copy and paste it to your new theme using the same method.
2. Adding Custom CSS Using a Plugin
This second method requires you to add a plugin. It is particularly useful for those who are using 4.7 or later version of WordPress.
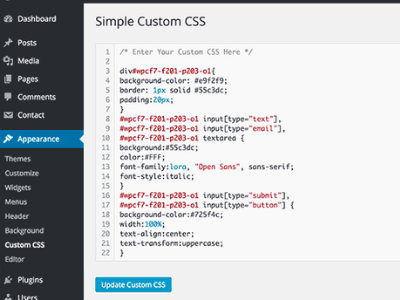
Firstly, install and activate the Simple Custom CSS plugin. After activation simply go to the Appearance >> Custom CSS and write down the CSS code. Click on the update Custom CSS button to update the CSS code. Now you can see the changes in your website.

Note: The advantage of using the plugin is that the changes in the CSS code will be available even when you change the theme.
Custom CSS plugin vs Adding CSS in Theme
Choose the best method of your choice. Advanced users can also add the Custom CSS directly to their themes. However, adding the custom CSS snippets into your parent theme is not recommended. The CSS changes will be lost if you update the theme without saving the Custom CSS changes.
The best approach is to use the child theme to add the Custom CSS change in the website. However, many users don’t know how to create the child theme.
Using a custom plugin allows you to store the Custom CSS independant from the theme. By using this way, you can easily switch the theme and the Custom CSS will remain there without any changes.
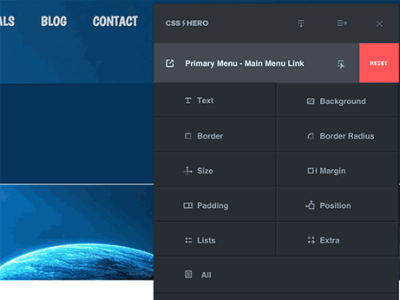
Another great way to add Custom CSS to your website is by using the CSS Hero Plugin. This wonder plugin allows you to edit almost everything in the WordPress website without changing the code.

If you really find this article helpful then share it with your friends and also on Facebook, and Twitter.