Are you looking for the solution for how to share the documents on your WordPress website? Then WordPress document library is one of the solution by which you can organize and display the variety of files and also these files are easily accessible to the users. One of the best plugins for creating a WordPress document library is GravityView DataTables. In this article, You will know about the WordPress Document Library and how to use the GravityView DataTables step by step.
What Is a WordPress Document Library?
A WordPress document library is a document library that are stored within the WordPress website and this document files can be of any file types such as images, videos, PDFs, and many more. The WordPress document library can be used for many purposes such as sharing documents with the users, managing the document whin the organization and sharing the files with the clients.
WordPress document library Features:
- Customization: The WordPress document library organizes the files according to the needs such as in tags, categories, and subcategories which make it easy to find it.
- Search Option: A search bar is available to search for the specific keywords, tags, and categories that save the user’s time.
- File previews: The preview option is also available within the document library that allow the users to download the content after view the content.
- Download options: You can also download the files directly from the document library with the option to download the individual file or multiple files at once.
- User permissions: You can also restrict the access to certain documents or categories through user permission.
- Integration: It can be integrated with other systems such as Google Drive or Dropbox which provide additional functionality and flexibility.
Why Build a WordPress Document Management System?
A document management system (DMS) is a system that help organizations to streamline their documents which improve the productivity of the company. WordPress is a popular CMS which is used to build the DMS that is customizable, scalable, and easy to use. You can use a document library plugin to add collaboration features to the DMS. You can also use a theme lile Dokan to create a document marketplace where users can buy and sell documents.
Scalability is another reason to build the WordPress DMS which handle large amounts of content and traffic. It can be integrated with other systems such as Google Drive or Dropbox which provide additional functionality and flexibility. It is easy to use which means that users will be able to navigate and use the DMS with minimal training. DMS can reduce the time which is required to manage the manage the documents.
GravityView Data Tables for Document Management
Once you installed then activate the GravityView Data Tables plugin. Now, you can start creating your document library by following given basic steps.
Step 1: Create a Form
Firstly, Create a form and add the fields you need to collect the necessary information about your documents by using the Gravity Forms plugin.
Step 2: Create a View
Use the GravityView plugin to make a table on your website showing the info from your form. You can choose what fields to display and even add filters and sorting options to help visitors find what they’re looking for.
Step 3: Upload Your Documents
You can upload the documents by adding a file upload field to your form in Gravity Forms. When users submit the form, their document will be uploaded and stored in the WordPress media library.
Step 4: Display Your Documents
Finally, you can display your documents in your GravityView DataTables table. Visitors to your site will be able to easily access and download the files they need, directly from the table.an display in your WordPress document library are virtually endless, making it a versatile tool for any business or organization.
Step-by-Step Create the WordPress Document Library
Step 1: Install the necessary plugins
Install the necessary WordPress plugins. Some are:
- Gravity Forms (any license level) – paid
- GravityView (Core + Extensions license, including DataTables) – paid

Step 2: Install GravityView
Install the GravityView WordPress document library. Once you install the it, now you have to install the DataTables layout.
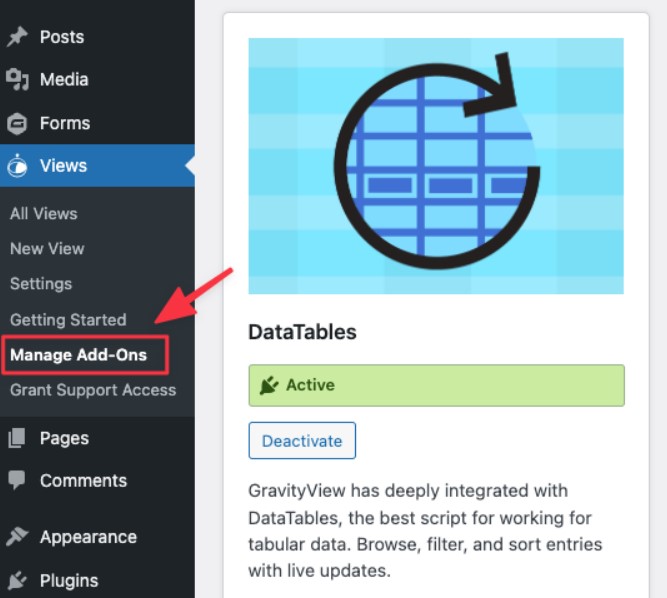
Step 3: Install the DataTables Layout
To install the DataTables layout, click on the Manage Add-Ons under the Views. Now, click on install and once it is installed, click on the Activate.

Step 4: Create the Document Upload Form
After the plugin activate, you have to create the document upload form. To upload the doc, hover over forms and click on the New Form. Now, it’s time to give name to the form, description and then hit on create form.
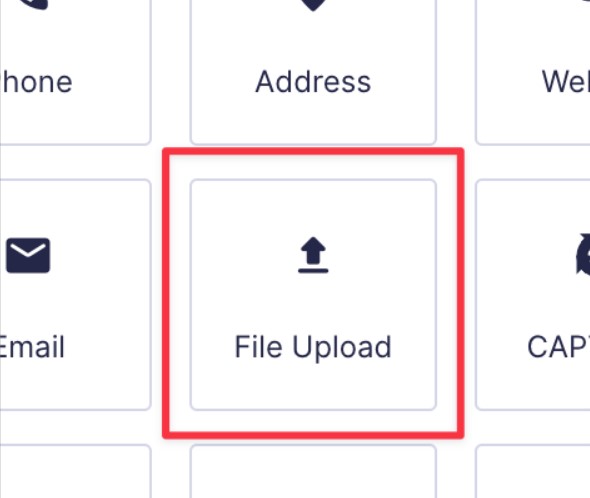
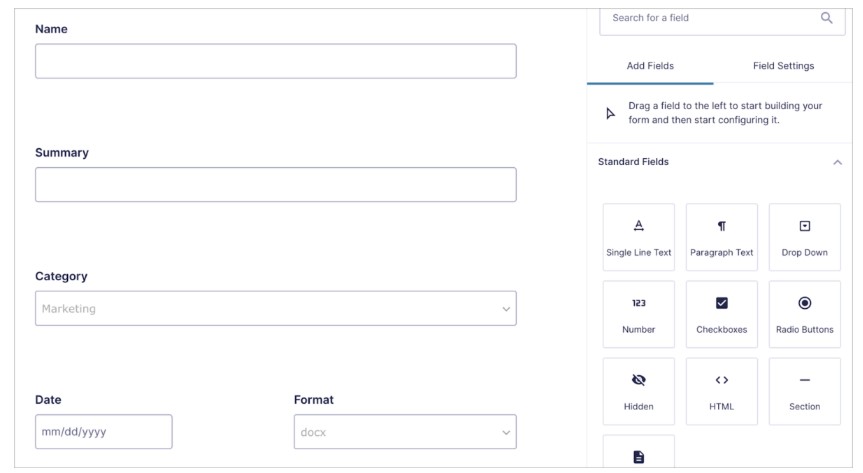
Now, construct your document upload form using the Gravity Forms visual editor. File upload field under the Advanced tab help you upload the documents to the library.

Now add other fields which will displayed on the frontend using GravityView.

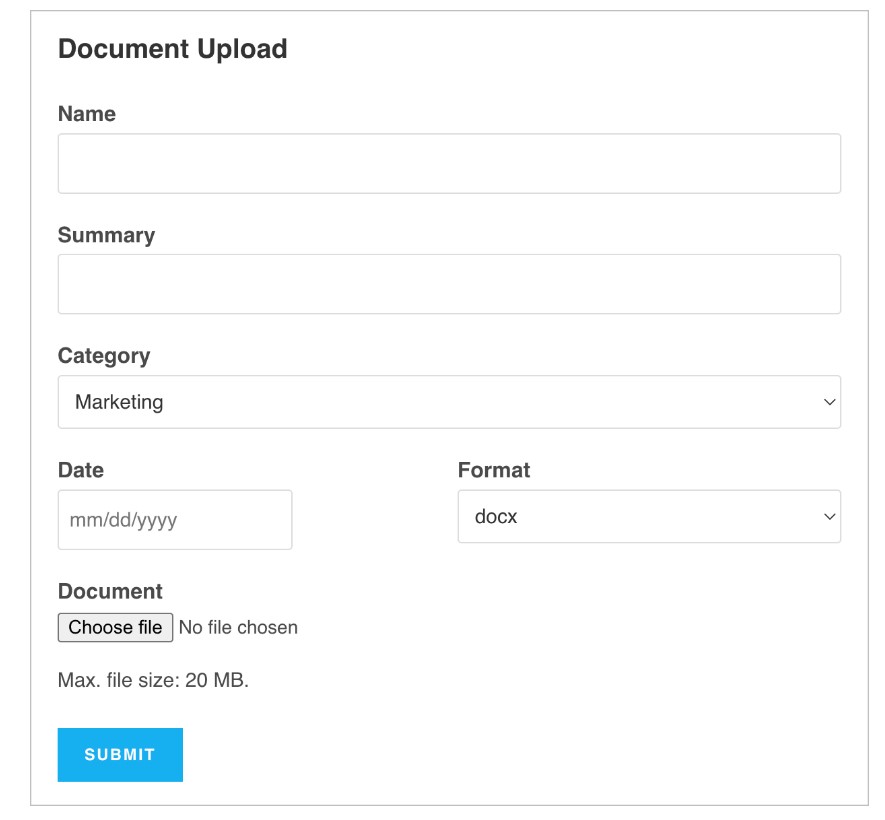
Frontend View

You can add any other fields which are necessary, as all of them can be displayed on the front end using GravityView! When you’re done, make sure to save your form.
Step 5: Create a New View Using the DataTables Layout
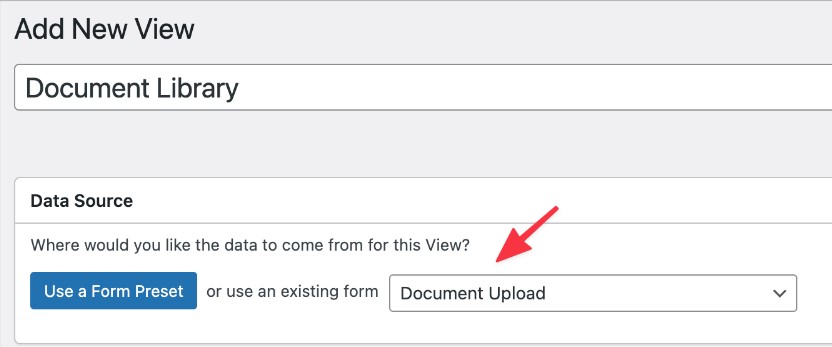
Create a new view by hover over views and click on the New View and then give the name and select the doc upload form as a data source.

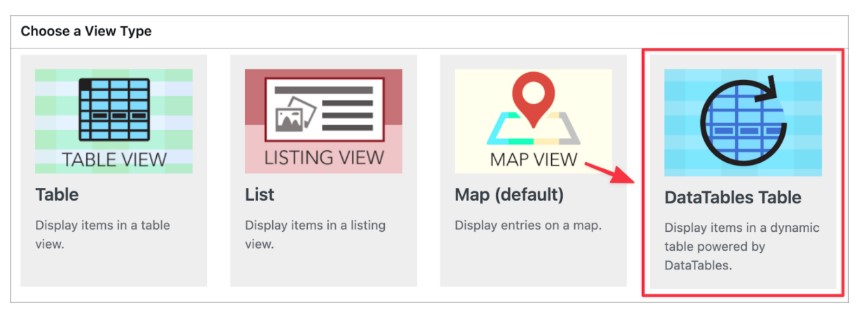
Now, new meta box will appear and choose the view type now. The best layout is “DataTables Table” for the WordPress document library. Therefore, choose the DataTables Table layout for the document library.

The next step is to add fields and widgets to your document library.
Read more: WordPress Affiliate Plugins
Step 6: Configure Your Document Library
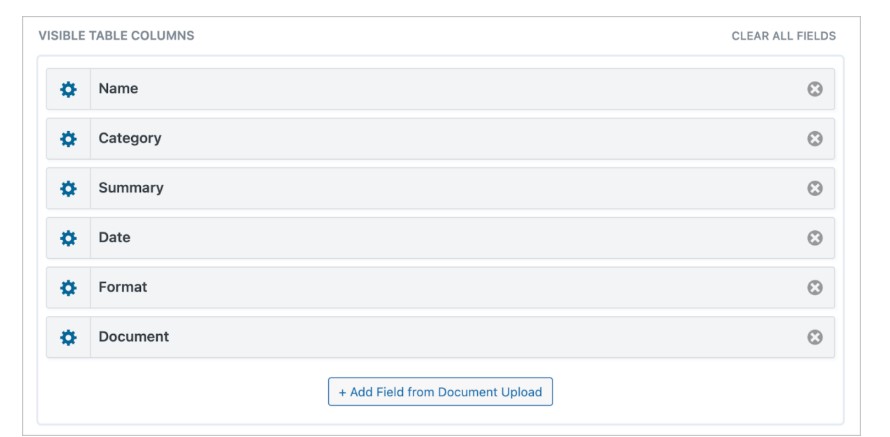
To configure the document library, scroll down to the Entries Fields section. Now, click on the “+ Add Field” button to add fields to your document library. Every field will appear as a column in the table.

As you can see, the File Upload field displays the file name of your documents as a clickable download link. However, you can replace this with a download button using the Custom Content field.
Best Web Hosting Services Comparion
We spent hours reviewing different web hosting services. You can check out our comparison guide here.
- Bluehost Reviews 2023: Drag Drop Page builder for beginners
- Hostinger Review 2023: Affordable Hosting Service
- SiteGround Review 2023: Uptime above 98.99%
- HostGator Review 2023: Best for small business
- Dreamhost Review 2023: Best Price
- A2Hosting Review 2023: Most dependable web hosting for European and Asian audiences
- WP Engine Review 2023: Ease to Use
- Kinsta Review 2023: Fantastic uptime
- GreenGeeks Review 2023: Easy to use, Fast, and Super Secure
- InMotion Hosting Review 2023: Best Price, 99.9% Uptime time
- Godaddy Hosting Review 2023: Easy to Use
Step 7: Create a Download Button
Put the custom content field in your view layout and click the gear icon to create a download button.
Paste the HTML code below in the custom content code editor:
<a class=”download” href=”{Document:1}” download=””>Download</a>
The key of this code is the href={document:1}, which is a Gravity Forms merge tag that generates a link to the uploaded document. Replace it with your own by selecting your File Upload field.
This code will show a download link, and you can change the button’s style by applying CSS.
.download {
background-color: DodgerBlue;
border: none;
color: white;
padding: 12px 20px;
cursor: pointer;
font-size: 16px;
text-decoration:none !important;
}
Lastly, to add search inputs, you will need to provide further instruction or context, as it is not directly related to creating a Download Button.
Step 8: Make Your Document Library Searchable
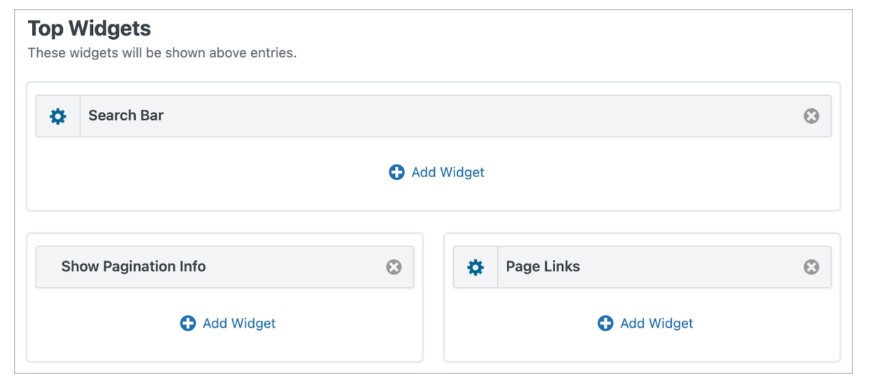
GravityView help you add widgets to the frontend applications such as page links, search bars, and other tools for view navigation.
If you want to add search bar to your document library. Go to the Top Widgets section and click on the “Add Widget” button and select search bar. Now, hit the gear icon to configure the search setting.

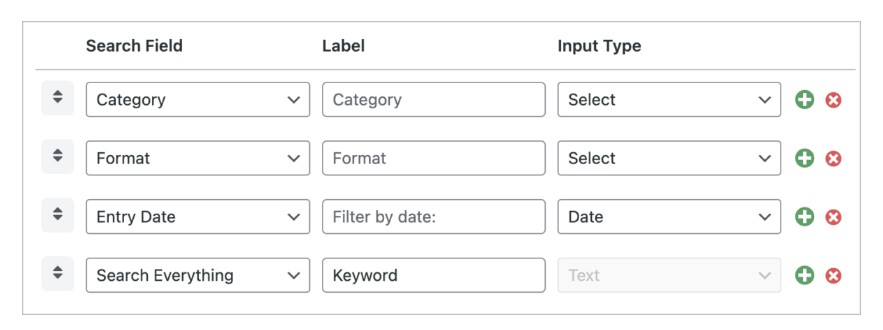
You can manage the searches way. You can add the search fields for the category, Format, Entry Date and Keywords.

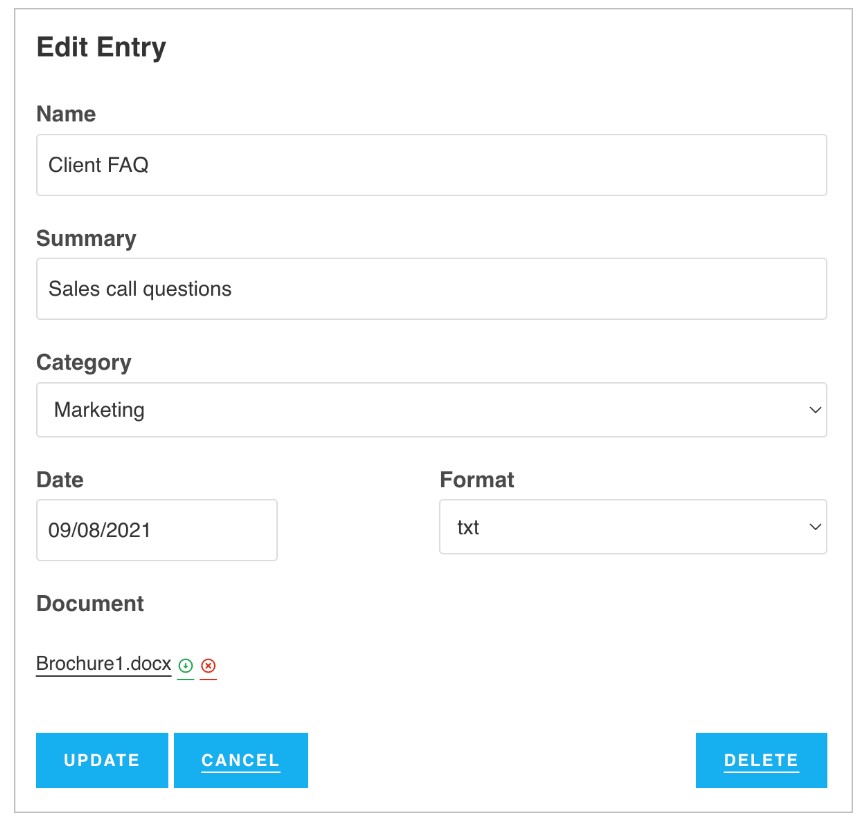
Step 9: Make Documents in Your Library Editable From the Front End
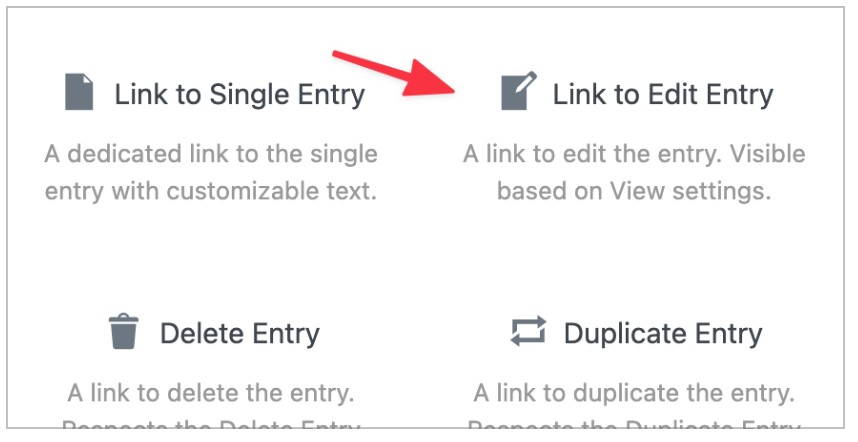
When sometimes you have to update or delete the existing documents. For that you have to link to the edit entry.

You can update the the document entries from the Edit Entry Page. It will look like the given image.

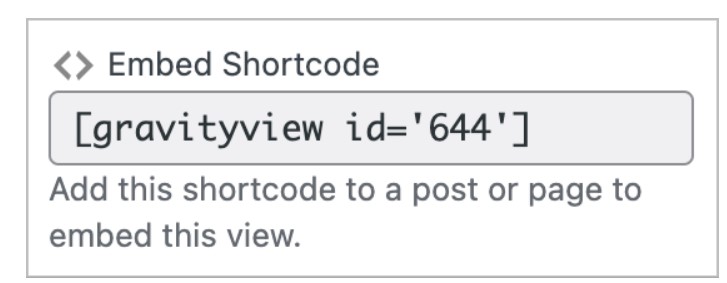
Step 10: Embed Your Document Library on a Page or Post
Once you done with the configuration the document library, the next is to embed it with the website. It is very simple, you only have to copy the embed shortcode and paste it inside a WordPress Shortcode module. Above the update button, inside the view editor you can find the embed shortcode.

Alternative WordPress Document Library Plugins
1. WP File Download

WP File Download is a powerful document library plugin for WordPress that allows you to manage files and folders with ease. With this plugin, you can create and organize unlimited categories, subcategories, and files. You can also restrict the access of the files by change the setting of each file. The plugin comes with the features such as file search, drag and drop interface, and file editor that make it easy to use.
2. FileBird

FileBird is a popular WordPress document library plugin that help you to organize your files in a hierarchical tree structure. You can drag and drop files into different folders, and create new folders. You can also restrict the permission for each folder and file. FileBird integrates with page builders like Elementor and Beaver Builder that make it easy to add files to your pages and posts.
Conclusion: How To Create the WordPress Document Library
You can improve the user experience, manage the files within the organization, and share the files with the visitors. GravityView DataTables is a popular WordPress library plugins available in the market to create WordPress document library. You can display a variety of documents on your website such as PDFs, images, videos, audio files, spreadsheets, presentations, and text files.
FAQs About How To Create the WordPress Document Library
1. What is a library in WordPress?
In WordPress, a library means a collection of files including images, videos, audio files, and other documents that are uploaded to the website.
2. How do I create a document library in WordPress?
You have to upload the files to the media library in your WordPress. Once the files are uploaded, you can organize them into folders or categories. Additionally, you can create a dedicated page or post on your website to showcase the document library to your visitors.
More Resources:
> Cannibalization: How to Identify & Fix Keyword Cannibalization to Boost SEO
> What is breadcrumb navigation for SEO?
> Mobile SEO Mistakes
> How do we improve page speed- The Complete Guide
> SEO Myths about website optimization
> My Response is on my own site
> Image Sharing Sites
> Profile Submission Sites
> Edu Sites for Backlinks
> Ping Submission Sites